画像のアップロード・選択について
前置き
- Drupalの特性上、画像のアップロードに関しては、何も意識せずに行った場合、サーバ上に同じ画像が異なる名前でどんどん蓄積していってしまいます。
- 画像はサーバにアップロードされるとき、リサイズされますので、サイズは小さくなりますが、バージョン管理をしているということもあり、できるだけ重複は避けたいと考えております。ただ、重複がサーバの挙動に影響を与えるということはありません。リポジトリのサイズが大きくなるだけです。
- Drupalに最初からついている画像取扱機能(Aとします)は、少し扱いが雑になってしまうので、新しく別のモジュール(Bとします、これも画像取扱機能の一種)を入れています。
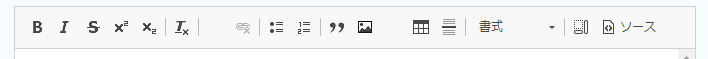
- ページ編集画面では、以下のツールバーが表示され、いつもここを触っているので、おなじみかと思います。

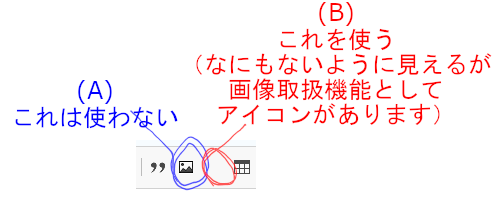
- ただ、AとBのアイコンが以下のようになっています。Bが分かりづらいです。

- ということになりますが、今まで画像のアップロードといえば、Aを使って行ってきたと思いますので、Aの流れに慣れているかもしれません。
- Aの流れは以下のようになります。ページに挿入するたびにアップロードする形です。
- アイコンを押すと、コンピュータ上のフォルダが表示され、画像を選択して、その画像がサーバにアップロードされるとともに、ページ上にも表示される。
- 上記を2回以上繰り返すと、ファイル名に連番がついていきながら、サーバ上にどんどん溜まっていく。多重アップロードになる。
- 今後は、Bの流れに慣れていただきたいと思います。Bの画像管理モジュールはIMCEと呼ばれます。以降、IMCEと呼びます。1回だけアップロードし、サーバに画像をおいてから、必要なときにその画像を選択してページ上に呼び寄せる形です。
- アイコンを押すと、サーバ上の画像を置くディレクトリが表示される。
- そこへ、ページに載せたい画像をアップロードする(この時点では、ページに画像が挿入されることはない)。
- 画像を載せたいページの編集画面を開き、IMCEを使ってページ内に画像を挿入していく。
- これを繰り返す(例えば日英両方など)。IMCEを使えば、画像の多重アップロードを避けることができる。
- 最後に、IMCEの使い方を直感的に掴んで頂くための流れを記載します。
- 画像を用意します。ファイル名もわかりやすい、きれいな名前にします。

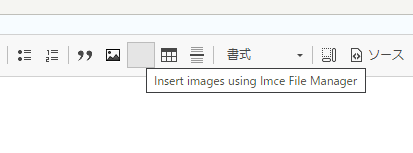
- 次にページ編集画面に入ります。先述のように、IMCEのアイコン(なにもないアイコン)を押します。マウスを乗せると、「Insert images using Imce File Manager」と出てきます。

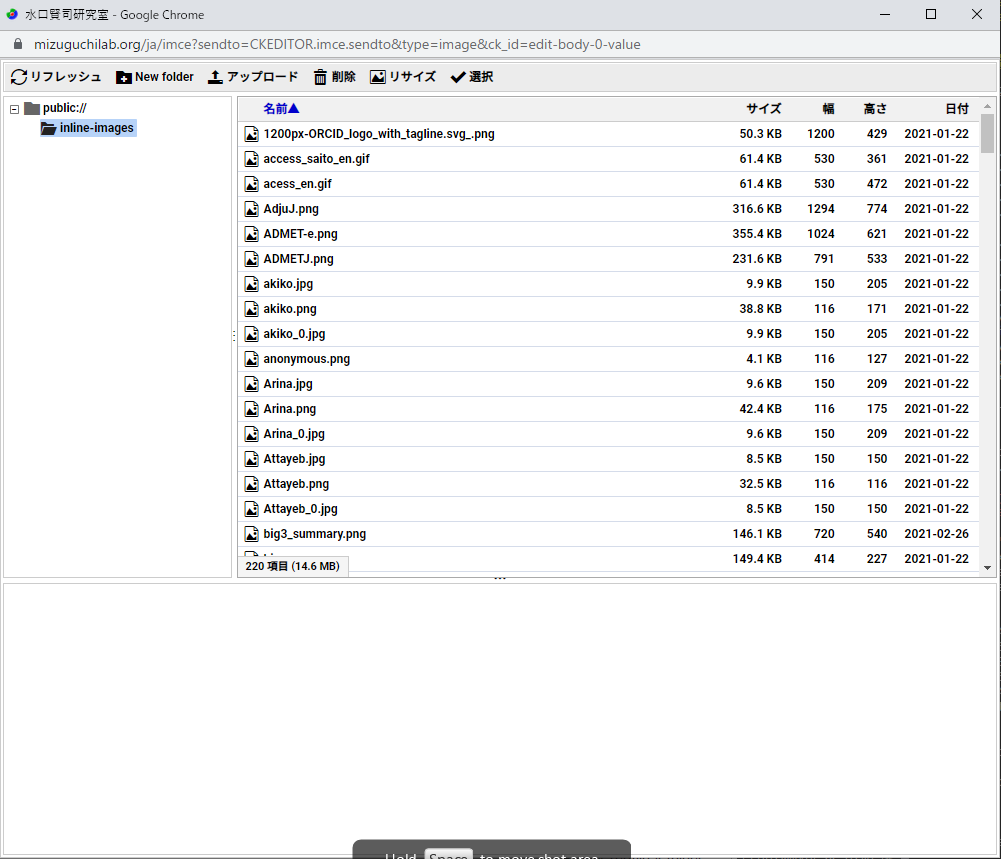
- アイコンを押すと、次のようなダイアログが出てきます。それぞれの画像ファイルをおすと、プレビューを表示することも可能です。
- まず、画像ファイルのアップロードが必要ですので、上の方にある「アップロード」ボタンを押します。

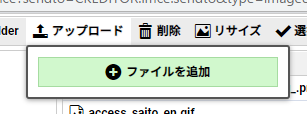
- すると、緑色の「ファイルを追加」ボタンが表示されます。このボタンを押すか、このボタンにファイルをドラッグ・アンド・ドロップすることもできます。ここでは、ボタンを押すことにします。

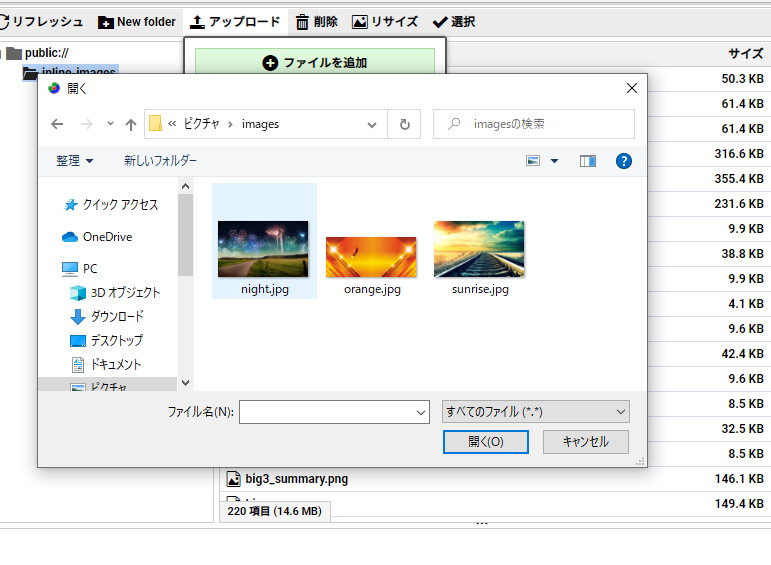
- ボタンを押すと、フォルダが表示されますので、アップロードしたい画像を選択してください。複数選択することも可能です。
- ここでは、sunrise.jpgの1個のみを追加することにします。

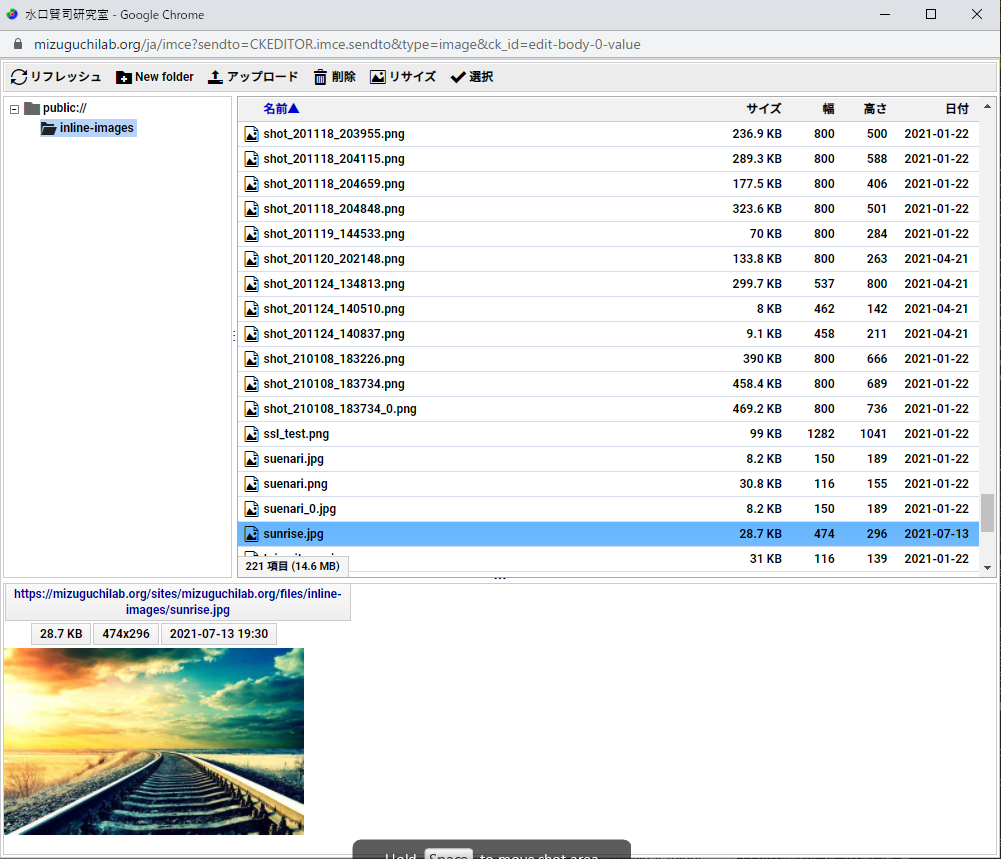
- 選択後、開くボタンを押すと、ファイルがアップロードされ、下のダイアログの一覧の中に入っていることがわかります。
- うまく入らないときは、サーバーのディレクトリのパーミッションなどを確認する必要があります。

- ここまでの作業は1回で終わりです。
- このあとの作業は、ページごとに行ってください。
- (画像ファイルを挿入したい場所にて、カーソルを合わせた状態で、)再度、IMCEを開くか、または、前の段階からそのまま続けて「選択」を押すと、画像ファイルがページ内に挿入されます。
- これで完了です。あとは、ページの他の部分の編集を継続いただくことになります。

- なお、ファイルの整理のために新しいフォルダを作成することも可能です。
- また、アップロードだけして、削除を行うことも可能です。一旦、どこかのページで挿入して使ったことのある画像については、削除できなくなります。削除が必要な場合は、お知らせください。




